
とある社員の愛用ブラウザ「Vivaldi」紹介
みなさんこんにちは!
noteへの投稿をはじめて2年。
これまで公開してきた記事が、いつのまにか100を超えていたみたいです!
頑張ってきた自分たちに拍手👏👏
いわきのこと、会社のこと、社員のこと。
これまで色々なテーマで執筆してきましたが….
今回はいつもと毛色を変えて、ちょっとマニアックな記事をお届けします。
題して、『とある社員の愛用ブラウザ「Vivaldi」紹介』。
note運用メンバーの高橋が愛用しているブラウザ、Vivaldiについてその良さをお伝えします!
Vivaldiの特徴だけ知りたいという方は、4. 設定・機能紹介 や 5. まとめをご覧ください!
1. はじめに

Vivaldiとは
「Vivaldi?なにそれ初めて聞いた・・・」って人は多いんじゃないかと思います。
Vivaldiは高いカスタマイズ性と豊富な機能で知られるブラウザで、特にこだわりを持ったユーザーに人気です。Vivaldiの魅力を存分に伝えるために、今回はその特徴や実際の使用感、カスタマイズ例などなど解説していきます。
この記事を読んで、あなたもぜひVivaldiを試してみてください!
なぜこんなところで紹介するのか
理由は簡単。
誰も使ってくれないから!!
私がVivaldiを使いはじめてからというもの、友人、社員、いろいろな人に勧めてきました。けれど実際に使ってくれたのは大学時代の友人たったひとりだけ…。
Vivaldiはこんなにも便利なんだぞということをぜひ知ってもらいたい….!
そこでこのnoteの場をジャックして、布教をすることにしました。
2. Vivaldiの魅力

豊富な機能
Vivaldiには、パネル、メモ機能、セッション管理など、作業効率を大幅に向上させる機能が満載です(※後半で画像付きで紹介します!)。
パネルを使えば、ブックマークやダウンロードといった重要なツールにすばやくアクセスできるだけでなく、ウェブパネルとしてサイドバーにSNSやニュースサイトを表示しながら作業できます。またメモ機能を使えば、閲覧中のウェブページにメモを取ることも可能です。さらに、セッション管理機能を使えば、開いているタブをグループ化し、一度に保存して後から簡単に復元することができます。
これにより、複数のプロジェクトを同時進行する場合でも、作業がスムーズに進みます。
自由自在なカスタマイズ
Vivaldiの一番の魅力は、その圧倒的なカスタマイズ性だと思っています。他のブラウザでは設定できない細部まで、自分好みにカスタマイズすることができます。まさに痒い所に手が届くってやつです。
例えば、タブの位置を上下左右自由に変更することはもちろん、テーマを自分好みに設定したり、ショートカットキーを細かくカスタマイズすることができます。これにより、自分のスタイルにぴったりのブラウザを作り上げることができます。

画面に収まりきらない
3. Vivaldiの使い方

みなさんはブラウザをいろいろ試してみるという経験はありますか?
「ブラウザなんてどれも一緒でしょ」
「デフォルトのブラウザで満足してる」
と思う人は意外と多いかもしれません。けれど私の考えは違います。
ブラウザを変えるだけで、作業効率も変わってきます。
普段ブラウザを開く機会が多い人ならなおのことです。
これが私のVivaldi
ここまで褒めたたえてきたVivaldiですが、一体どれほどカスタマイズ性に優れているのでしょうか。
百聞は一見に如かずということで、普段私が使用している画面レイアウトをご紹介します。
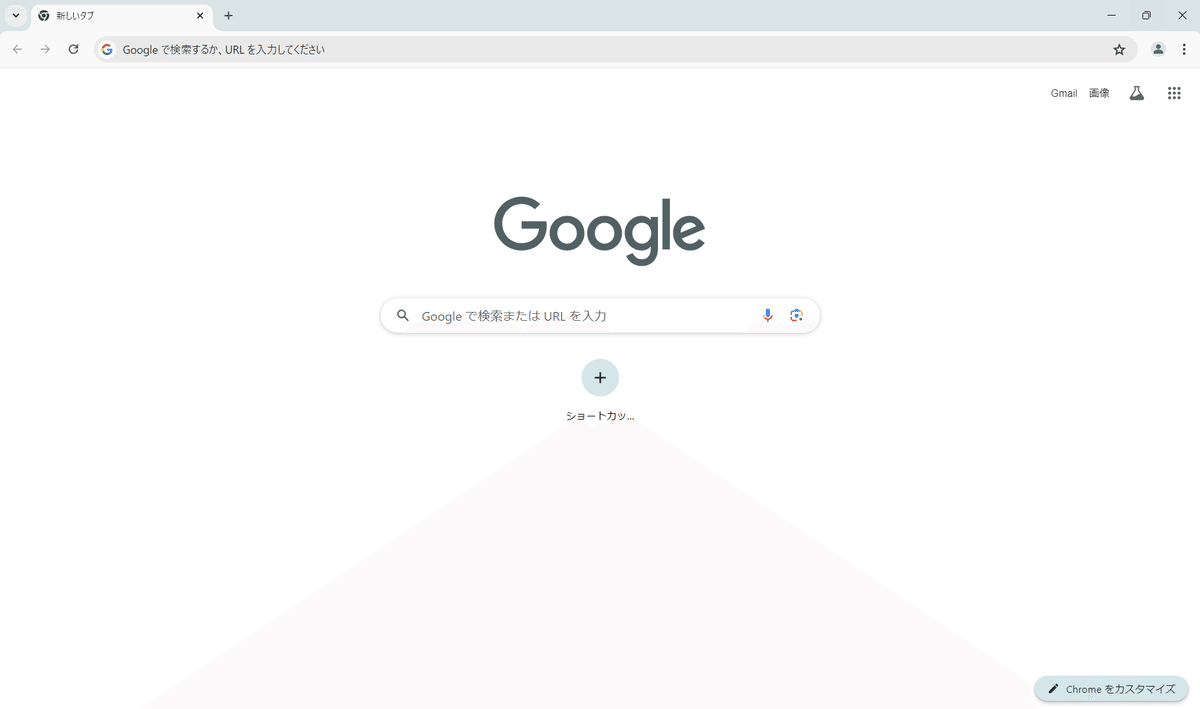
比較対象として、まずはみなさん見慣れているであろうchromeの画面から。
【Chrome】デフォルト

よく目にするこちらの画面。
画面表示は最低限で、誰もが使いやすいシンプルな作りとなっています。
そして次はVivaldiの特に設定していないトップページ。
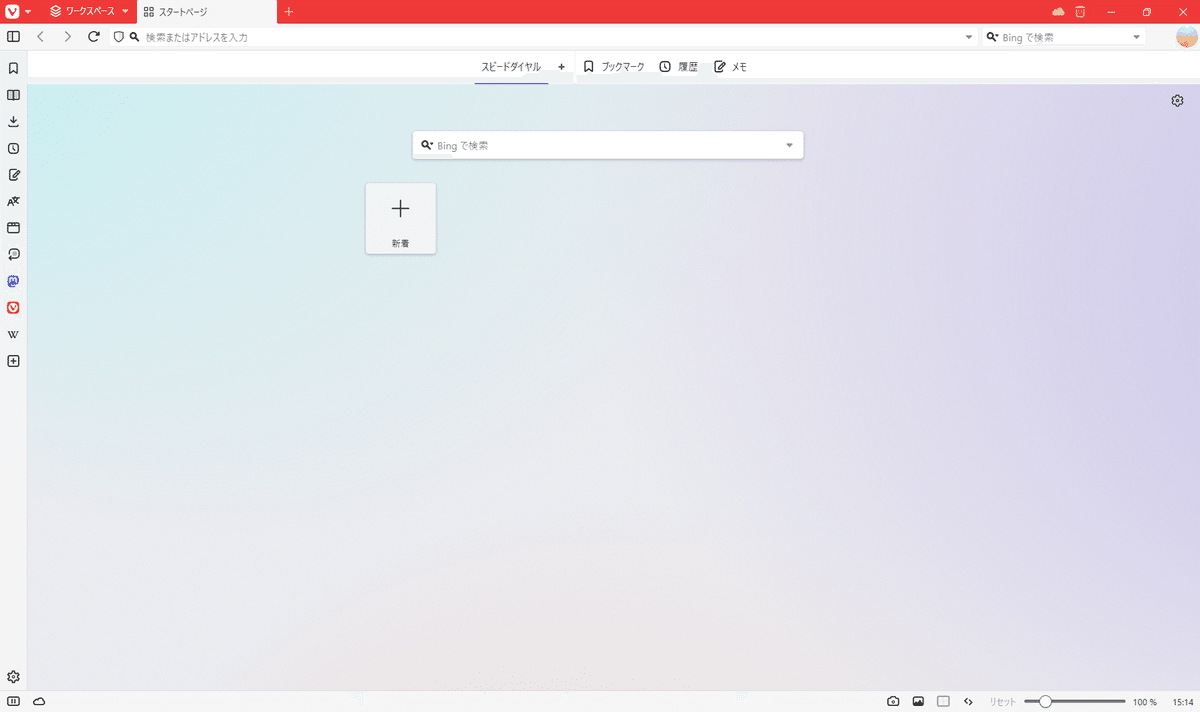
【Vivaldi】デフォルト

少し画面上の表示が増えましたね。左端の各種アイコンや「スピードダイヤル」という表記など、見慣れないものが多数あるかと思います。
最後にこれが、私が現在使っているVivaldiブラウザのスタートページです。
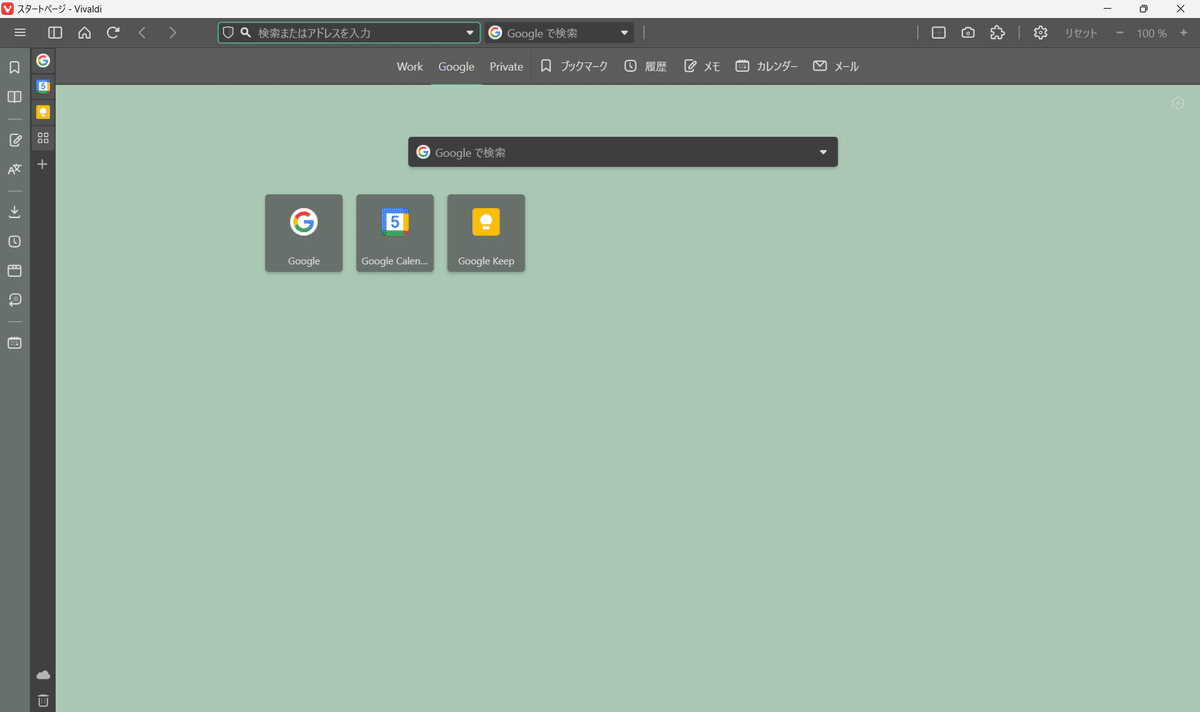
【Vivaldi】カスタマイズ後

Vivaldiに備わっている豊富な機能をふんだんに散りばめたこちらの画面。
ぱっと目につく違いはやはりカラーですかね?背景・前景・ハイライト・アクセント・背景画像をそれぞれ自分の好みの色を指定しています。
またタブは上部ではなく左側。邪魔にならないようにアイコンのみ表示するようにしています。(縦にGoogleのツールが並んでいる部分です)
さらにダウンロード、ブックマーク、履歴といったよくアクセスする機能は左側のパネルにまとめ、設定や拡大率なども画面上部からすぐに操作できるようにしています。
このように、単に便利な機能のオン/オフだけでなく、その機能へのアクセスがワンボタンで可能であり、さらにそのボタンを好きな位置に配置するなど、ほんとうに自分好みの画面が作れちゃうんです。
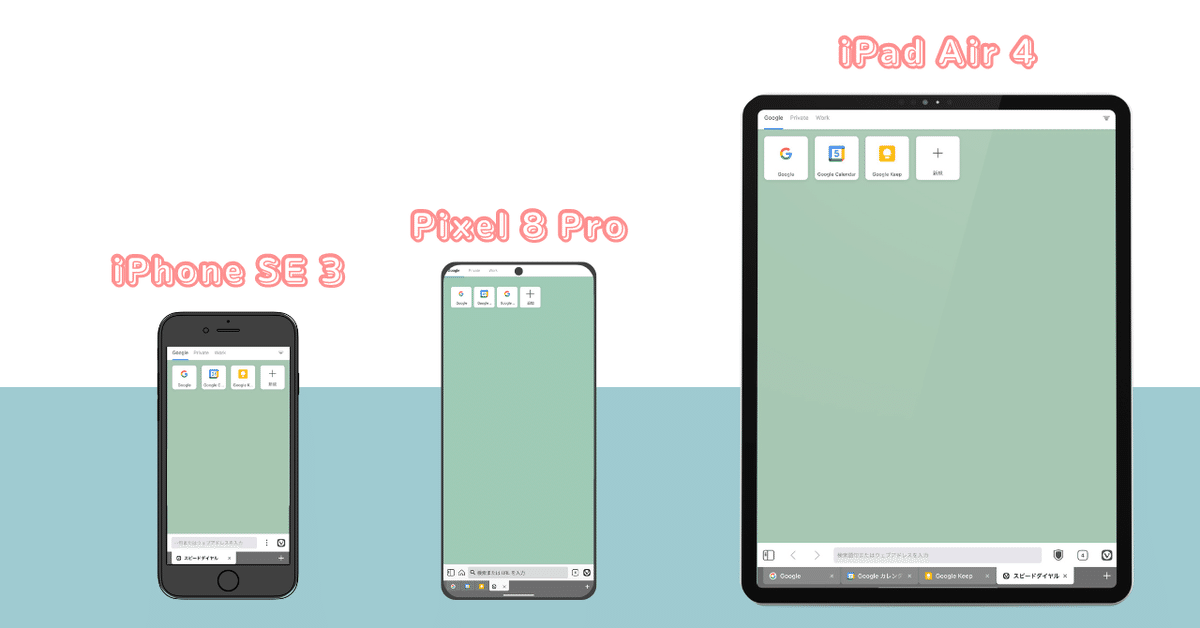
スマートフォンでも
私がVivaldiブラウザを使用しているのはPCだけではありません。
普段持ち歩くPixel 8 Proでも、Vivaldiをメインに使っています。
またiOS端末も所有しているのですが、2023年秋に念願のiOS版Vivaldiがリリースされてからは、完全にsafariの出番がなくなってしまいました。

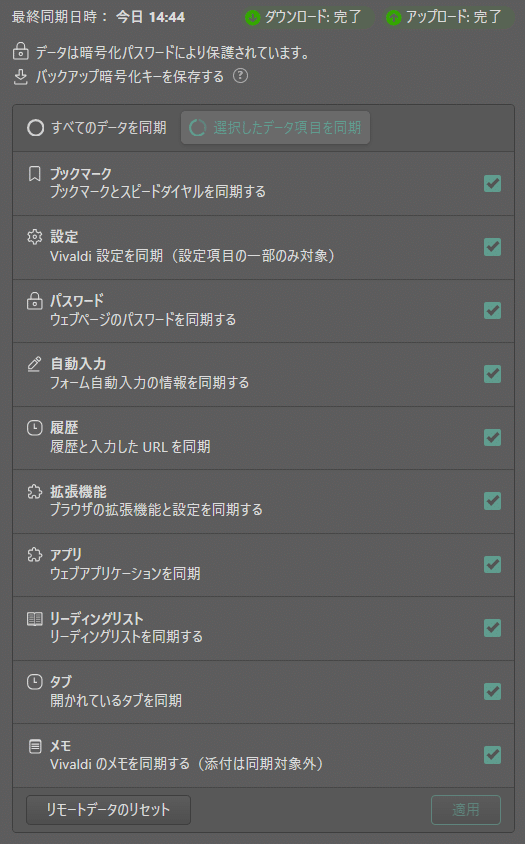
このように複数端末で同一ブラウザを利用する際に便利なのが同期機能です。ブックマークやタブをはじめとして、多岐に渡るデータを自身で選択して同期することができます。
またプライバシー保護に重点を置くVivaldiではエンドツーエンドの暗号化により高いセキュリティを提供しています。

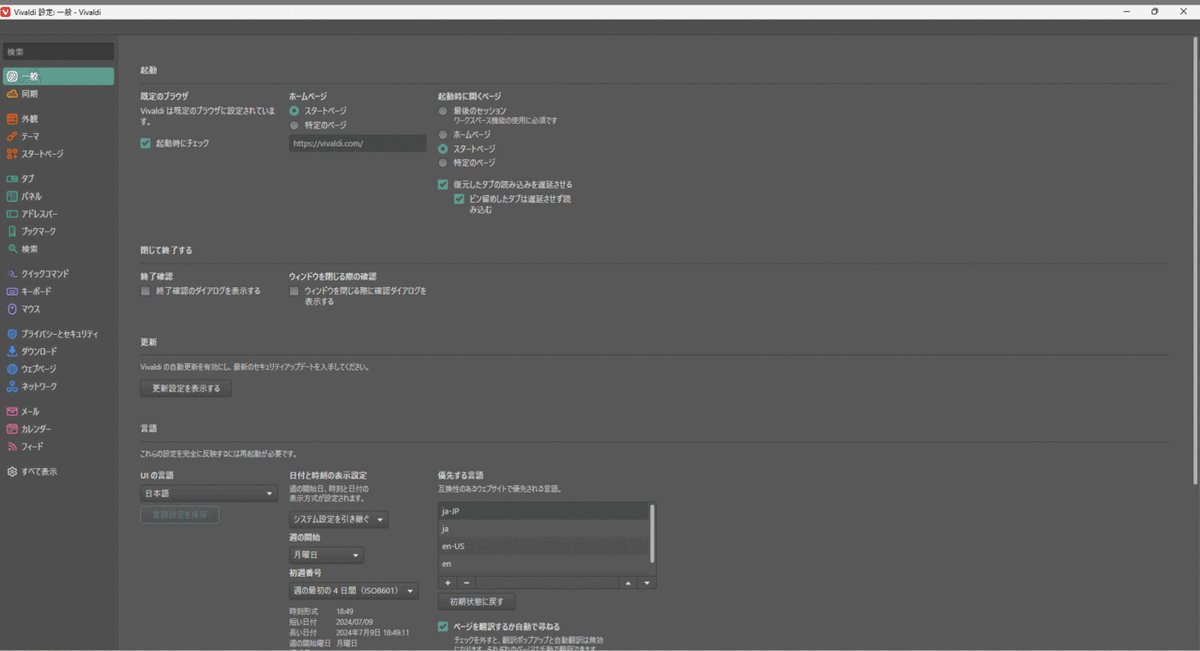
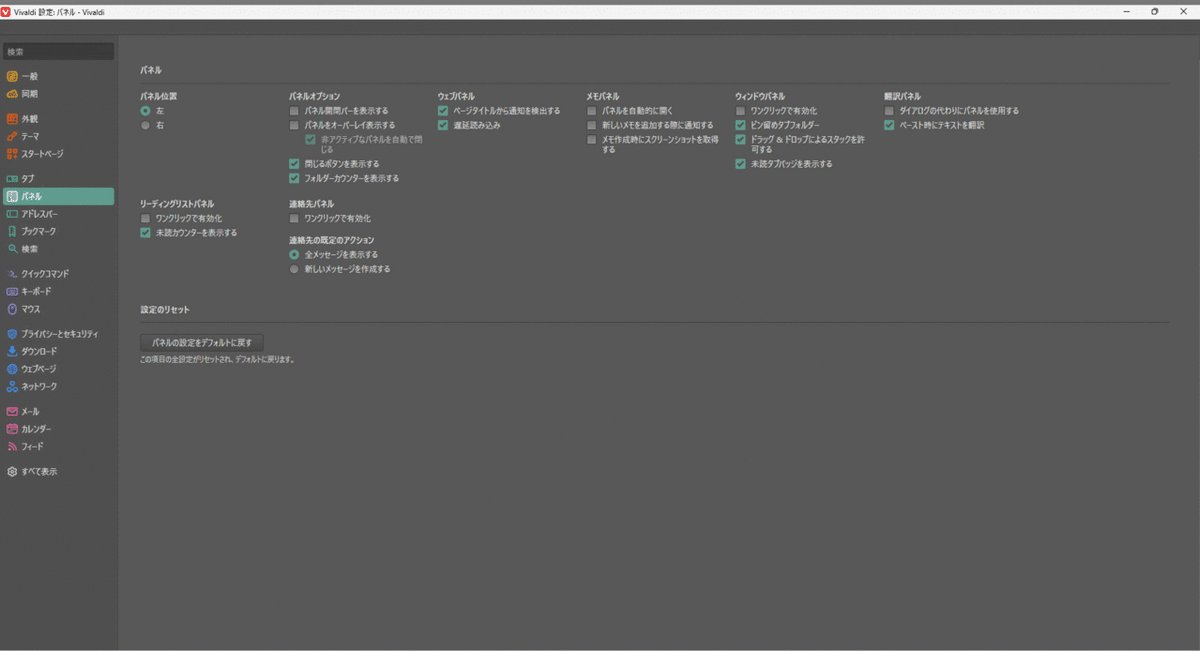
4. 設定・機能紹介

私が特に便利に感じている機能や設定を、画像を添えて紹介します!
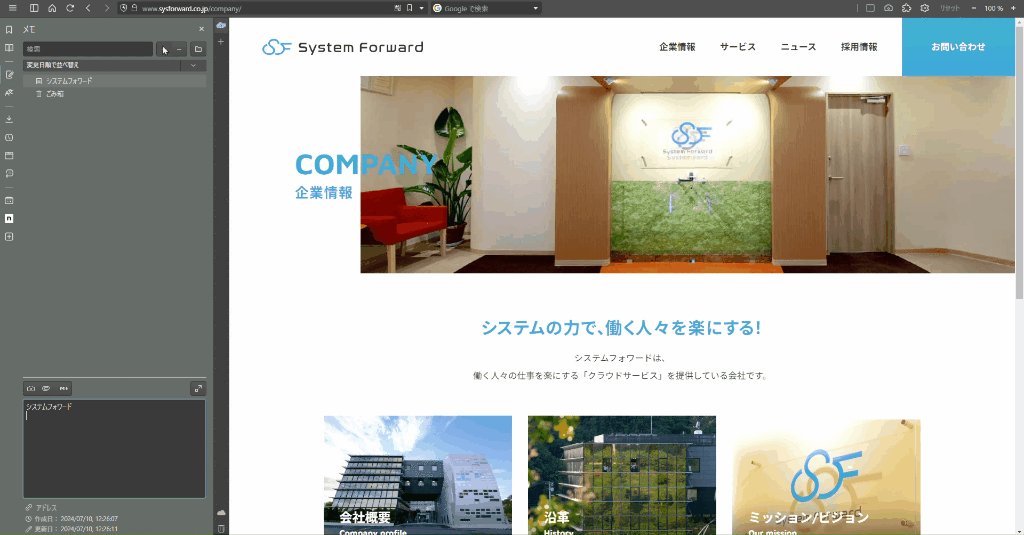
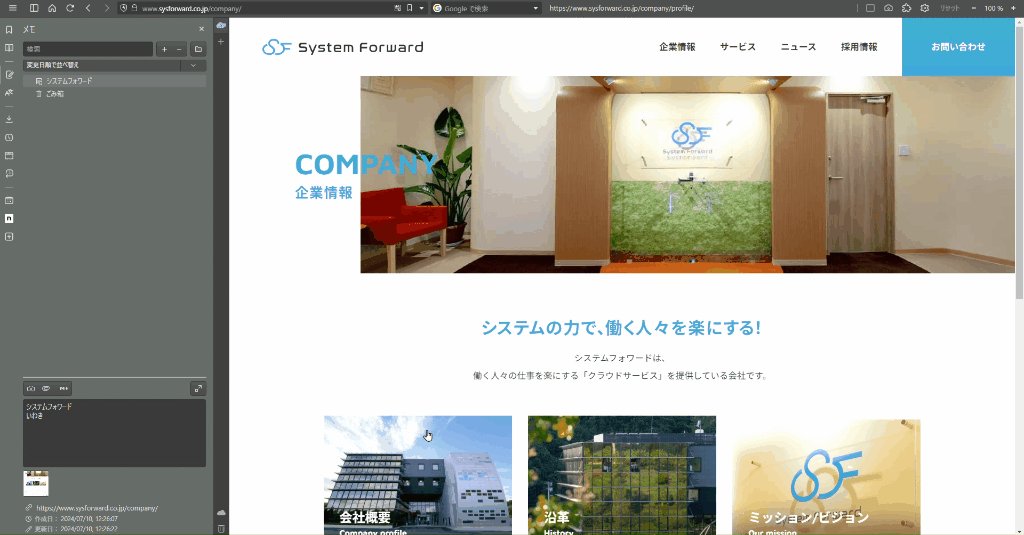
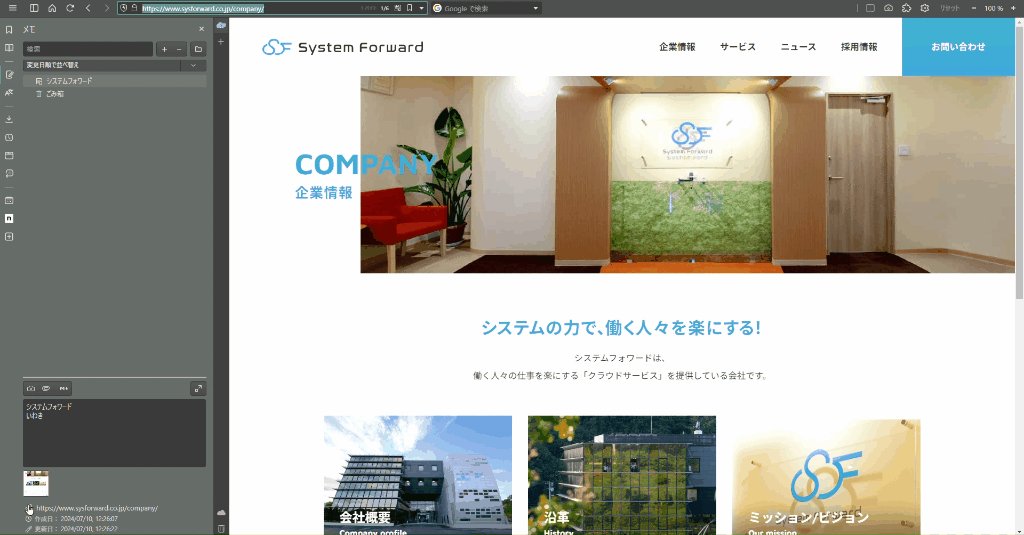
メモ
WEBサイトを閲覧しながらメモを取るだけでなく、メモとページをリンクさせ、後からそのメモ記入時に参照していたページを呼び出すこともできます。

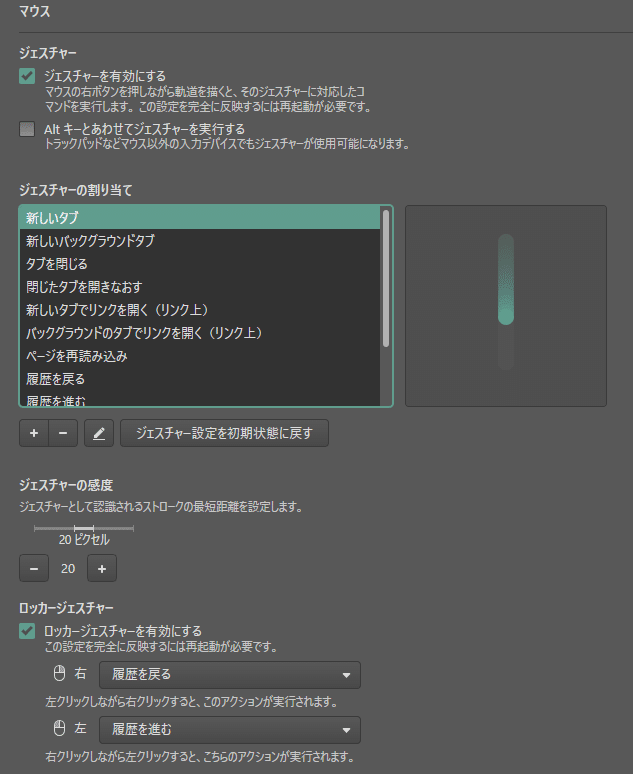
マウスジェスチャ
マウスジェスチャの設定も自由自在です。
私が良く使うのは『ロッカージェスチャー』と呼ばれるもので、マウスの右・左ボタンを操作することで特定のコマンドを実行できます。
私はページの進む/戻るを割り当てており、サイドボタンのないマウスを使用しているときに重宝する設定です。

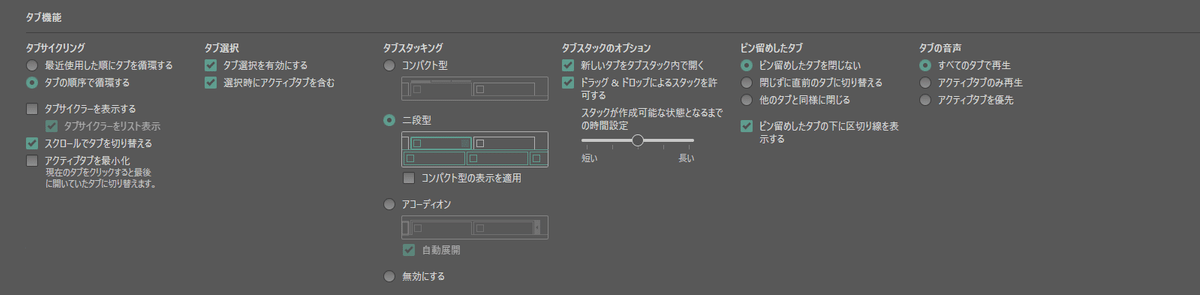
タブ
タブの設定ひとつを取っても、かなり細かく設定が可能です。どこに、どう表示するのか、タブグルーピングの方法など、自分にとっての「使いやすい」を追求できます。

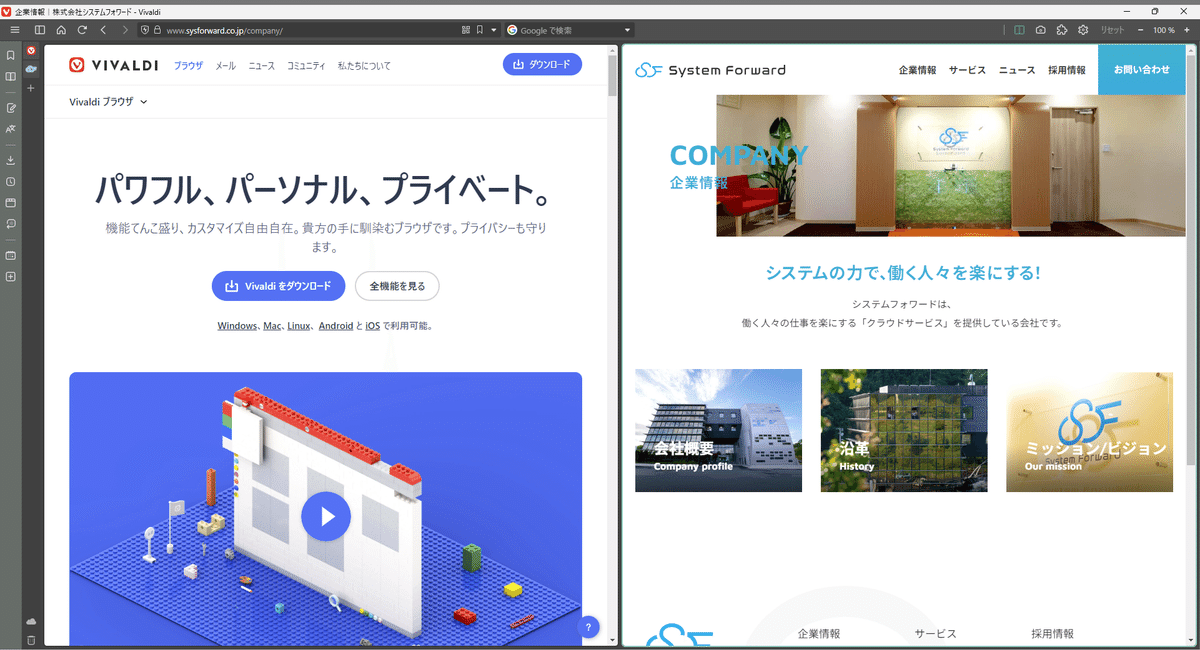
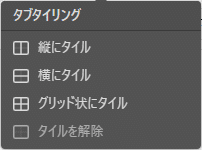
タブタイリング
ウィンドウを無駄に増やすことなく、ひとつのウィンドウ内で複数のタブを表示することができます。タブの並べ方も数パターン用意あり。


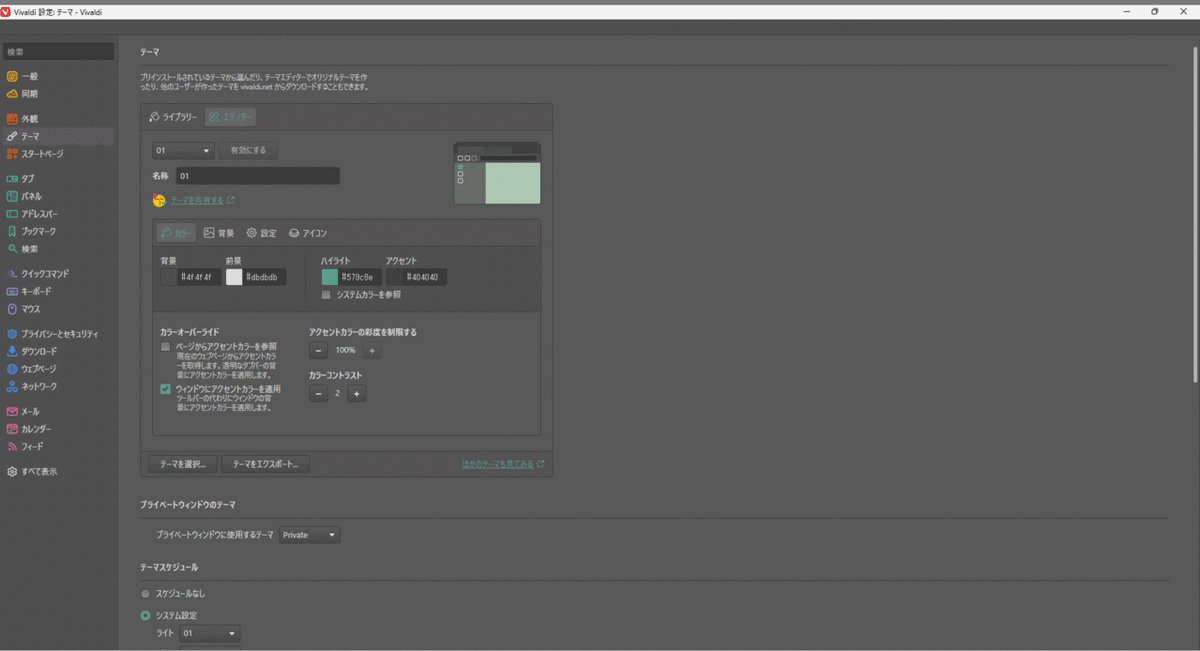
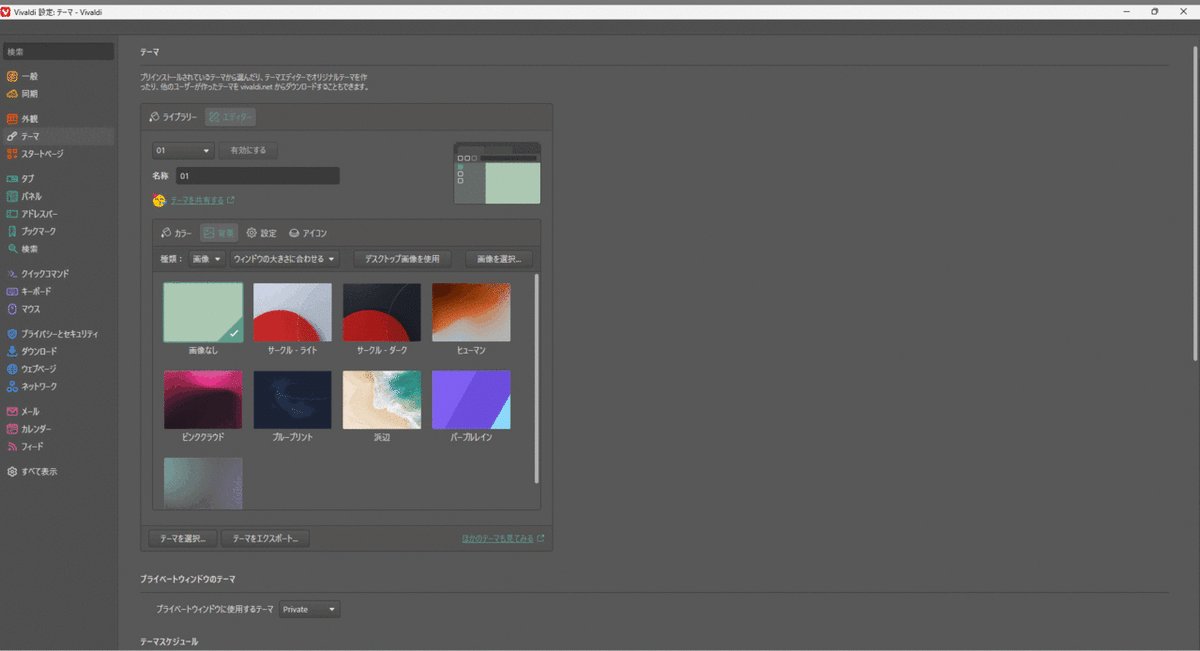
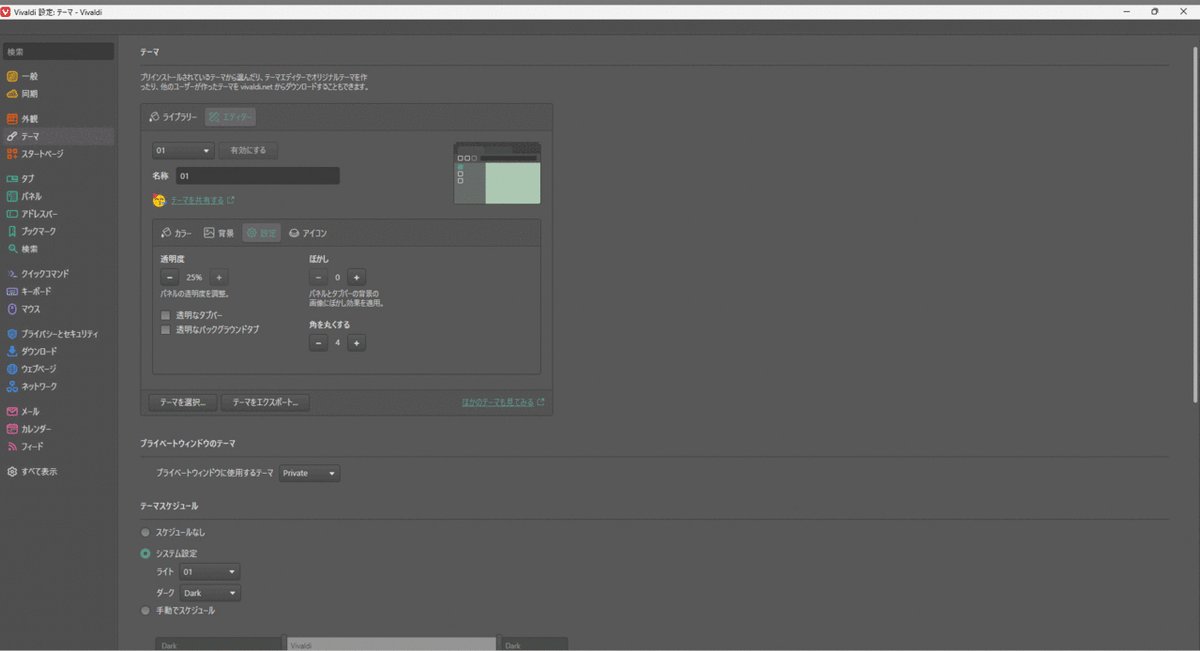
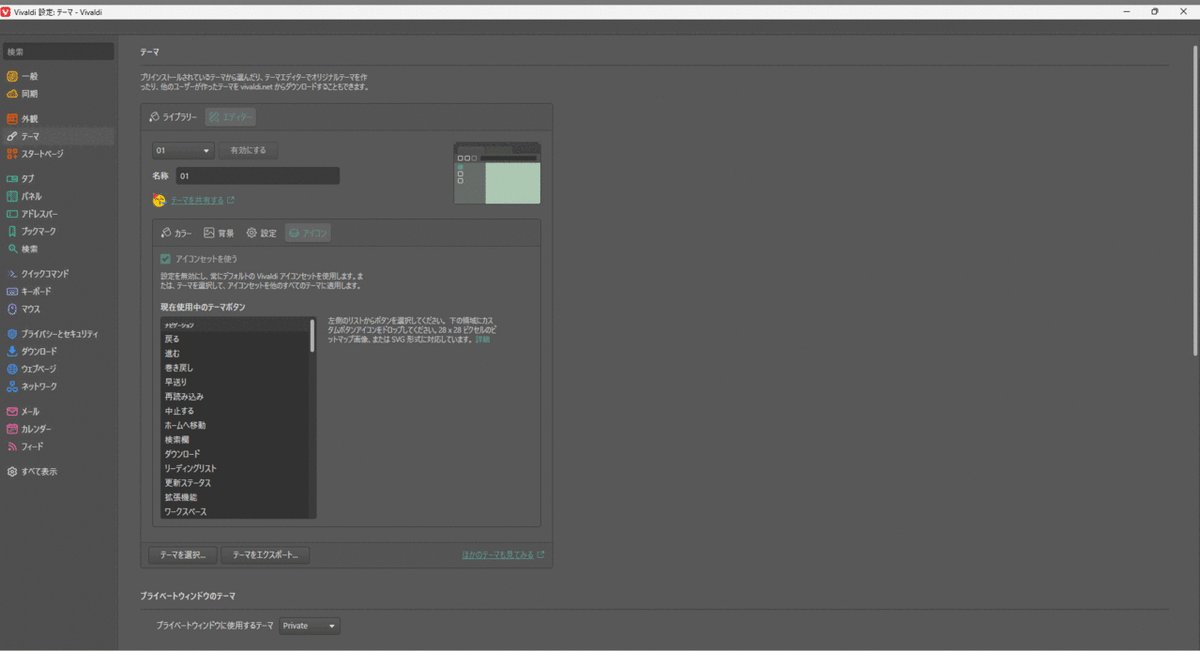
テーマ
ダークモードやライトモードなど、自分の好みに合わせてテーマを変更できます。さらに、テーマの色やデザインも細かく設定できるので、自分だけのブラウザを作り上げることができます。

5. まとめ

以上長々と書いてきたVivaldiの特徴について簡単にまとめます。
良い点
豊富な機能:タブスタッキングや分割画面表示、マウスジェスチャなど多機能で利便性が高い
高度なカスタマイズ性:ユーザーの好みに合わせて外観や機能を細かくカスタマイズ可能
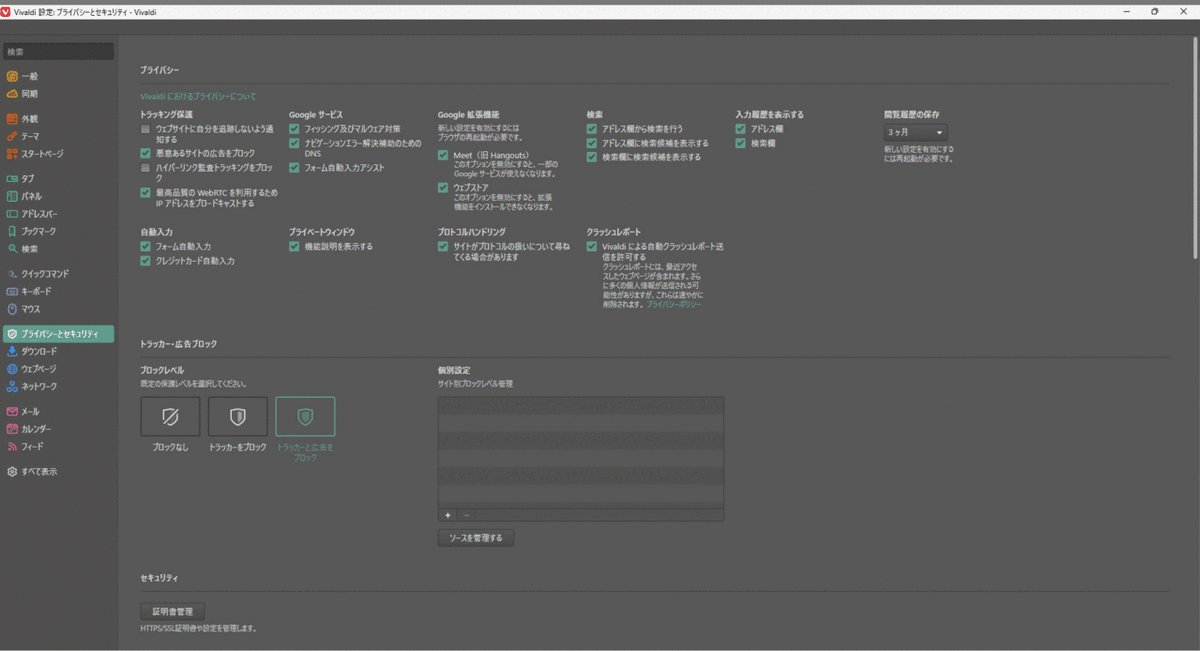
強力なプライバシー保護:トラッキング防止機能や広告ブロッカーが標準装備されており、ユーザーのプライバシーを強力に保護
悪い点
複雑な設定:カスタマイズの幅広さが仇となり、設定がやや複雑で敷居が高く感じられる場合がある
慣れを要する:多機能ゆえに、すべての機能を使いこなすまでにある程度の慣れと学習が必要
おすすめできる人
カスタマイズにこだわりたい人:自分だけのブラウザ環境を作り上げたい方には最適です。テーマ、ショートカットキー、タブの配置、拡張機能など、非常に細かく設定することができるため、徹底的に自分好みに仕上げることができます。
プライバシー保護を重視する人:プライバシー保護機能が強力で、トラッキングや広告ブロック機能が充実しています。オンラインでの活動を追跡されたくない方や、セキュリティに敏感な方にもおすすめです。
ブラウザに多機能を求める人:タブ管理やメモ機能、ウェブパネル、ノート機能、セッション管理など、機能に富んだブラウザを使いこなしたい方に向いています。Vivaldiに多数搭載された作業効率を向上させるための機能を活用することで、作業がスムーズに進み、効率がアップします。特に、複数のタスクを同時にこなす必要がある方にとっては、大きな助けとなるでしょう。
クリエイティブな作業をする人:デザイナーやライター、開発者など、クリエイティブな仕事をしている方にとって、Vivaldiの柔軟なカスタマイズ性と作業効率を格段に引き上げる機能性は大きな魅力です。作業内容に合わせてブラウザを最適化できるため、創造力を発揮しやすくなります。
恐らく多くの人にとって未知のブラウザ、Vivaldi。
しかしVivaldiは、多くのタブを使いこなしたいユーザーやプライバシーを重視するユーザーまで、幅広いニーズに応えることができるブラウザです。
あなたもぜひ一度試してみて、自分に合った使い方を見つけてみてください!
余談ですが。
記事を執筆しながらVivaldiの設定をいじっていたら、誤ってデータを初期化してしまい、、、
自分が書いた記事を見ながらイチから設定をするという状況に陥りました😭


