
文系出身2年目エンジニアがハマった『VSCode設定』
みなさんVSCodeを知っていますか?
正式名称をVisual Studio Code。Microsoftが提供する無償のコードエディタです。
開発者にとっては定番ともいえるこのVSCode。
多くの開発者に選ばれる理由には、軽量かつ高速な動作、カスタマイズ性の高さ、そしてなんといっても拡張機能の豊富さがあります。
未経験からシステムエンジニアとして働き始めて、そしてエディタとしてVSCodeを使い始めて1年半。
「ちょっと便利になる」と感じたVSCodeの設定をご紹介しようと思います!
過去に紹介した『拡張機能編』はこちら
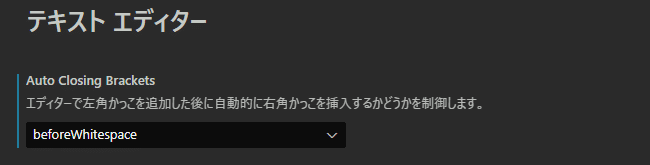
①かっこや引用符を自動的に閉じる


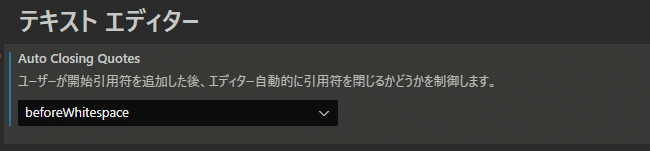
この設定をしておくと、『( )』や『""』を入力する際に、『(』『"』を入力すると自動的に『)』『"』も挿入して閉じてくれます。
beforeWhitespaceというのは入力位置の右側が空白のときという意味です。
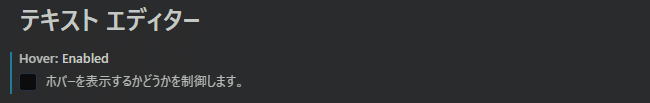
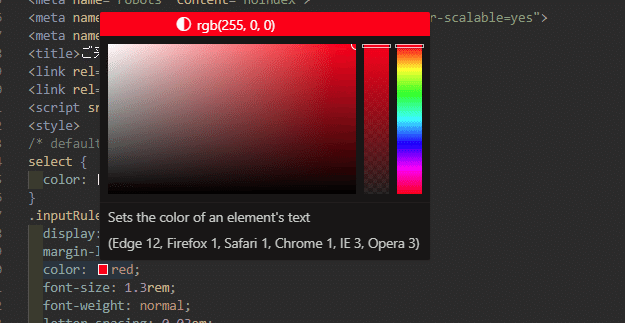
②ホバー表示の無効

地味なストレスってありますよね。私にとってはこれがそうでした。
カーソルを動かすと付随する情報がホバーで表示されて、その後ろが見れない!邪魔!
これを消すにはチェックを外しましょう。

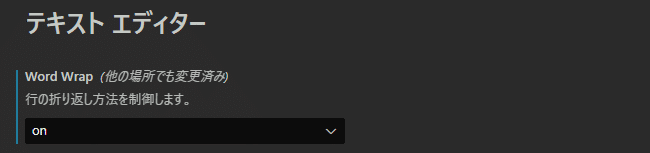
③ウィンドウ幅で折り返しをする

横スクロールをしないとコードの全貌が見えない、っていうのがものすごく使いづらく感じていました。
なのでテキストがウィンドウ幅で折り返されるようにしています。
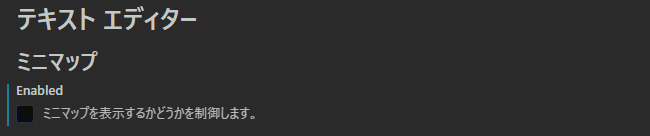
④ミニマップを非表示

デフォルトではエディタの右側にミニマップが表示されていますが、なんとなく邪魔なので消してます。
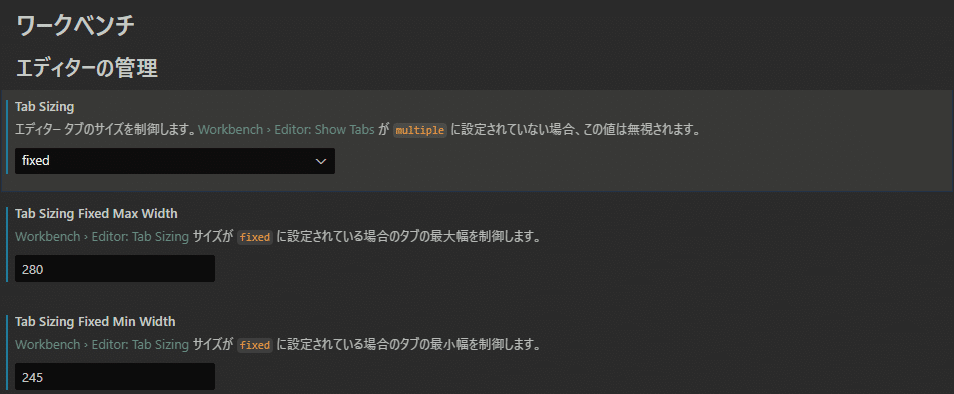
⑤タブサイズの固定

VSCodeに限らず、複数のファイルを連続で消したいときに、タブによって×ボタンの位置が変わるのって嫌じゃないですか?私は嫌です。
そのストレスを解消できる、つまりタブの幅が一律になる設定がこれです。
まとめ
いかがでしたか?
前回の拡張機能編に続いて、私が便利に感じた設定を紹介してみました。
VSCodeを使い始めたばかりでどんな拡張機能があるかわからないという方、もっと効率的に作業を進めたいという方、是非使ってみてください!


